Introduction:
As WordPress developers, we often find ourselves in situations where we need to create custom plugins to cater to the unique requirements of our clients. Recently, I encountered a challenge while developing a WordPress plugin for a client who required a user-friendly way to manage data through sortable rows with drag-and-drop functionality. Surprisingly, the resources available on this topic were limited, and I faced difficulties finding a comprehensive guide.
In an effort to bridge this gap and assist fellow developers facing similar challenges, I’ve decided to share my insights and the solution I crafted for implementing sortable rows with drag-and-drop in WordPress. This article serves as a guide for those seeking a clear and detailed explanation of the process. So, whether you’re developing a custom plugin or simply interested in enhancing your WordPress skills, this article is tailored for you. Let’s dive into the world of sortable tables and make the data management experience smoother for both developers and end-users.
Step 1: Enqueue jQuery UI Sortable Script
Before we dive into the implementation, make sure to enqueue the jQuery UI Sortable script. This script provides the functionality needed for sorting elements with drag-and-drop.
// Enqueue Script
function enqueue_sortable_script() {
wp_enqueue_script('jquery-ui-sortable');
}
// Hook to admin_enqueue_scripts
add_action('admin_enqueue_scripts', 'enqueue_sortable_script');Step 2: HTML Structure
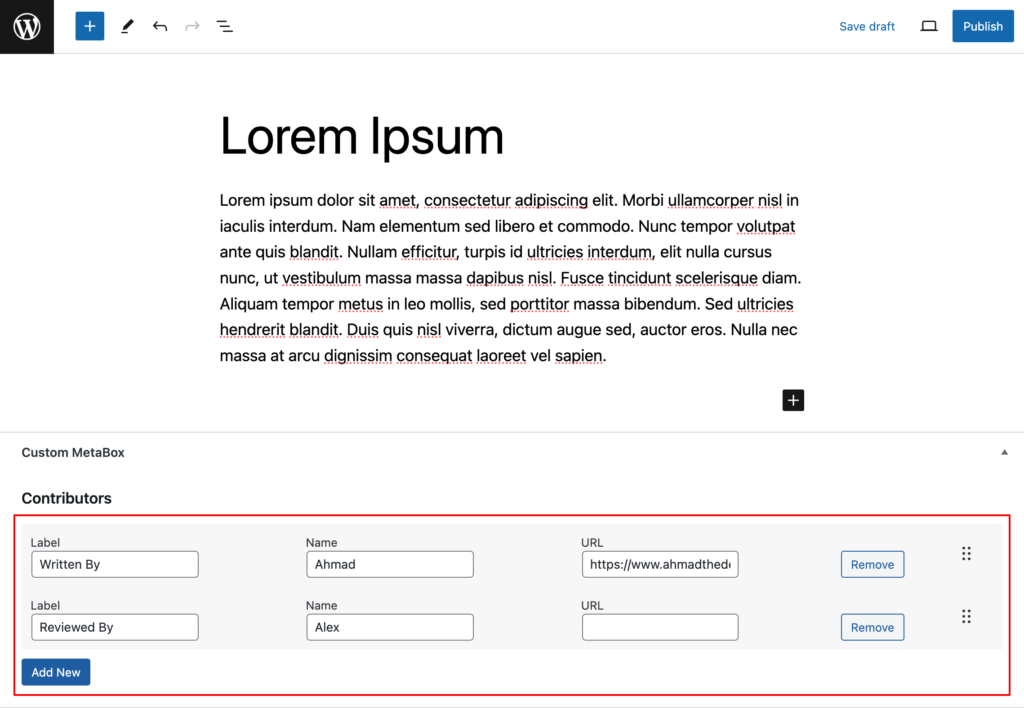
The HTML structure consists of a table with sortable rows. Each row contains input fields and a draggable handle.
<table cellspacing="0">
<tbody class="sortable-table-body">
<!-- Row 1 -->
<tr class="custom-fields-row draggable-row" data-order="1">
<!-- ... (input fields) -->
<td class="draggable-handle">
<!-- Drag Handle Icon -->
</td>
</tr>
<!-- Row 2 -->
<tr class="custom-fields-row draggable-row" data-order="2">
<!-- ... (input fields) -->
<td class="draggable-handle">
<!-- Drag Handle Icon -->
</td>
</tr>
</tbody>
</table>Step 3: jQuery Implementation
Now, let’s implement the jQuery code to make the rows sortable with drag-and-drop functionality.
jQuery(document).ready(function ($) {
// Sortable Table Rows
$('.sortable-table-body').each(function () {
$(this).sortable({
items: '.draggable-row',
connectWith: '.sortable-table-body',
handle: '.draggable-handle',
update: function (event, ui) {
updateOrder($(this));
}
});
});
// Set cursor style when dragging starts
$(".draggable-row").mousedown(function () {
$(this).css("cursor", "grabbing");
});
// Set cursor style back to default when dragging stops
$(".draggable-row").mouseup(function () {
$(this).css("cursor", "grab");
});
// Function to update the data-order attribute based on the new order
function updateOrder($table) {
$table.find(".draggable-row").each(function (index) {
$(this).attr("data-order", index + 1);
});
}
});This jQuery code initializes the sortable functionality on the specified elements and updates the data-order attribute of each row based on the new order.
Conclusion:
With this implementation, you’ve successfully added drag-and-drop functionality to sortable rows in a WordPress table. This feature can be especially useful for managing custom data in a user-friendly way within your plugin. Feel free to customize the HTML structure and styling to match your specific requirements.